ファーストビューとは? 重要な理由やCVアップにつながるポイントを解説
目次
ファーストビューとは?
LPでのファーストビューの位置づけ

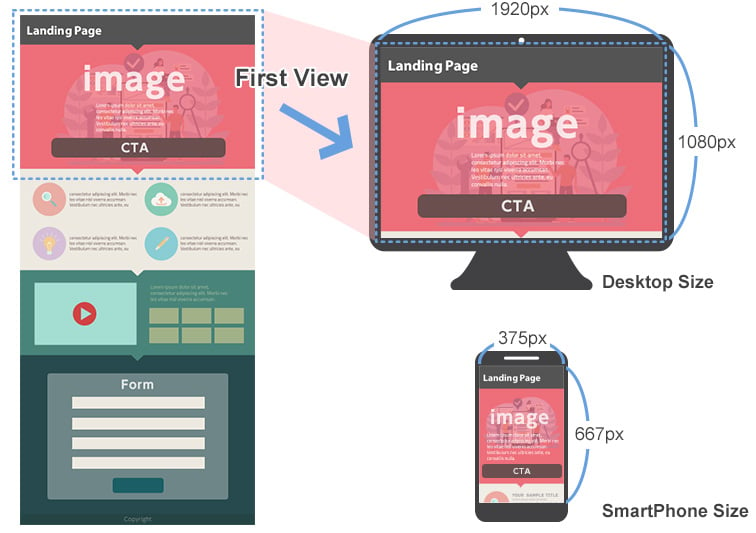
ファーストビューとは、WEBページの上部のうち、スクロールをせずに表示される範囲のことです。ファーストビューは和製英語で、海外では同じ部分のことを、ATF(Above The Fold)と呼びます。
ファーストビューは、そのWEBページを開いて最初に目に入ることから、続けてユーザーが他の範囲にも興味を持ってもらえるのかを左右します。つまり、ユーザーが魅力を感じないファーストビューだと、せっかくサイトを訪れてくれてもコンバージョンにはつながりません。
ファーストビューのサイズ

ファーストビューの構成を考える際は、そのページが主にパソコンの横長の画面で見られるのか、スマートフォンの縦長の画面で見られるのかといった、デバイスの画面サイズを意識する必要があります。
ちなみに、現在、日本で最もよく使われているパソコン、タブレット、スマートフォンの画面の大きさはこちらです(※出典:https://web-saku.net/displaysize-japan/)。
-
・パソコン:1920×1080ピクセル
-
・タブレット:768×1024ピクセル
-
・スマートフォン:375×667ピクセル
また、デバイスによって最適な画像のサイズも異なります。ファーストビューでは表示スピードも重要となるため、デバイスに合った解像度のビジュアルを用意することも大切です。
ファーストビューの重要性
どんなに強力に集客をしても、ユーザーがファーストビューを見て直帰してしまっては、元も子もありません。実際、WEBサイトを訪れたユーザーは3秒以内にそのWEBサイトに対して魅力を感じるか否かを判断していると言われています。
WEBサイトを開いたユーザーが3秒以内に見るものは、ファーストビューです。つまり、ユーザーがそのままページを見てくれるか、離脱するかはファーストビューに懸かっているといえます。
加えて、LP(ランディングページ)では特にファーストビューが重要です。なぜなら、LPでは表示された瞬間に「あなたのニーズはこのページにある」というメッセージをはっきりと伝えなければならないためです。ファーストビューで瞬時にユーザーの興味を惹き、離脱を防ぐことがコンバージョンにつながります。
そのため、効果的なファーストビューをいかに作るかは、広告やSEO対策と並んでWebマーケティングの重要なテーマのひとつとなっています。
Check
LPについての詳しい解説は下記のコラムでご覧いただけます。
ランディングページ(LP)とは?作る目的やメリットを解説
ファーストビューのコンテンツ
ファーストビューのコンテンツは、次のような要素で構成するのが一般的です。
ヘッドコピー
ヘッドコピーは、そのページを読ませるために最も目立つ所に置く見出しです。以下のポイントを重視して作成しましょう。
-
・ユーザーに、このページは「自分に向けて作られている」「自分に合っている」と思わせる
-
・検索ワードを入れて、このページに「求めている情報がある」ことを示す
-
・商品を利用したときにユーザーが感じるベネフィット(メリットや特長)を入れて、読み進めたくなるよう促す
メインビジュアル
大きなビジュアルは、文章よりも強いインパクトでメッセージを伝えることができます。
ここでも、自分に合ったページだと感じさせる絵柄や色使いを選びましょう。商品のイメージを損なわずに、ターゲット層に合ったデザインの方向性(トーン&マナー)にすることが大切です。
商品使用時に感じられるベネフィットをイメージさせる絵柄を選ぶのも効果的です。
権威付け
ヘッドコピーやメインビジュアルで示したベネフィットを裏付ける情報を入れて権威付けを図り、信頼性を高めます。ランキングの順位や「満足度●%」といったデータを、メダルや王冠のイラストを使って目立たせる手法がよく使われています。
CTA
CTA(Call to Action=行動喚起)は、ユーザーに行動を促す仕掛けを意味する言葉で、主に購入や申し込み、資料請求のためのボタンを指します。サイトを訪れた人のなかには、ファーストビューを見て心を決める人、サイトを訪れる前に決断している人もいるため、CTAはファーストビューにも配置し、スクロールをせずに申し込みができるようにしておきます。
CTAは、しっかりと目立ち、ボタンだということが分かりやすいデザインを選んで、クリックしやすい位置に配置します。
ファーストビューの効果を下げる4つの原因
ファーストビューで思うような効果を得られない場合、以下のような原因が考えられます。
-
・ユーザーファーストのデザインにしていない
-
・ターゲットが曖昧に設定されている
-
・ファーストビューとその先のコンテンツに統一感がない
-
・読者の視線誘導ができていない
ひとつずつ解説していきます。
1.ユーザーファーストのデザインをしていない
ユーザーファーストのデザインにしていないことは、ファーストビューの効果を下げてしまう原因の1つです。
WEBページを作成する際にデザインにこだわることは大切ですが、デザインに凝り過ぎていて可読性に影響があると、ユーザーは他のページを見る気がなくなります。
また、アニメーションが多すぎると動作が重くなり、ページを開くまでの時間がかかりすぎるため、ユーザーの離脱につながります。
そのため、Webサイトのデザインは、見やすさや使いやすさなどユーザーファーストで作ることが大切です。
2.ターゲットが曖昧に設定されている
ターゲットが曖昧に設定されていることが原因となる場合もあります。ターゲットがはっきりしていないと訴求点がずれてしまい、ファーストビューの効果も下がります。
ターゲットによって求めるニーズは異なるため、WEBサイトを作る際はあらかじめターゲットを明確に設定し、ターゲットのニーズに合ったWEBサイトにする必要があります。
3.ファーストビューとその先のコンテンツに統一感がない
ファーストビューとページ全体のデザインやコンテンツに統一感がないことも、効果を下げる原因の一つです。なぜなら、統一感がないとユーザーに期待した内容ではなさそうだと思われてしまうからです。
ファーストビューで興味を持ってもらうことは非常に大切ですが、ページ全体に統一感がないと、他の場所を見てもらえてもすぐに離脱してしまう原因になります。
ファーストビューと他のコンテンツには、統一感を持たせるようにしましょう。
4.読者の視線誘導ができていない
読者の視線誘導ができていないことで、ファーストビューの効果を下げていることもあります。なぜなら、読者の視線誘導ができていないとどの順に読めば情報が得られるかがわからないためです。
せっかくユーザーがファーストビューから商品やサービスに興味を持ってくれても、次にどこを見たらいいのか適切に誘導できていないと、離脱してしまう恐れがあります。このような事態を防ぐためには、CTAを配置する場所やデザインに気を配ることが大切です。
効果的なファーストビューを作るための7つのポイント
最後に、ファーストビューの制作で成功するために、押さえておきたい5つのポイントを紹介します。
1.ユーザーの心理を想定してコンテンツを作る
ユーザーは疑問や悩みを解決する情報を求めてページを訪れます。ですから、ファーストビューで訪れたユーザーの疑問や悩みに適切に応える必要があります。ユーザーが何を求めて来るのか、疑問や悩み、そのときの状況を十分に想定することが大切です。そこからユーザーの期待に応えるファーストビューの全体像を考え、コピーやビジュアルを用意します。訪れた人の気持ちに寄り添った構成で、次に読み進めるようにスムーズに促すことが大切です。
2.内容に合ったメインビジュアルにする
情報を求めて訪れるといっても、そのページは多くの選択肢のひとつにすぎません。ファーストビューを見て、イメージと違うという印象を持つだけで、ユーザーは簡単に離脱し、次のサイトに行ってしまいます。
そこで、ファーストビューのメインビジュアルには、内容に合った絵柄を用意します。例えば、画像やイラストに人物を登場させるときは、ユーザー層の年代や性別に合ったモデルを使うことが大切です。
3.訴求内容を絞る
ファーストビューの狭いスペースに情報を詰め込んでしまうと、何を伝えたいのかが分かりにくくなり、印象が薄れます。訴求内容を絞って、情報を端的に伝えましょう。
4.ページの読み込み速度を改善する
瞬間的に読み進めるか離脱するかが決まるLPでは、画面の表示速度も重要です。ファーストビューのメインビジュアルには美しい大きな画像が効果的なこともありますが、解像度が高いと表示に時間がかかり、離脱率が上がる可能性があります。
ユーザー層がよく利用するデバイスに合わせて、画像の容量を調整し、ページの読み込み速度を上げましょう。
5.大げさな宣伝は避ける
内容に関係のない大げさな宣伝は避けるようにしましょう。ファーストビューに過剰な宣伝や大げさな表現が使われていると、ユーザーの不信感を招き離脱率があがりやすくなります。
大げさな表現より、性能や効果を具体的な数値で示すほうがユーザーに信頼感を与えます。
6.画面の表示サイズを意識する
画面の表示サイズを意識し、なるべく一画面で必要な情報が全て確認できるようにするようにしましょう。なぜなら、一画面で必要な情報が全て確認できれば、ユーザーがその商品やサービスが必要か否かを判断しやすくなるためです。
ただし、情報を詰め込みすぎるとゴチャゴチャしてしまい、却って伝えたいことが分かりにくくなるため、注意が必要です。また、スマホでWEBサイトを閲覧する人も多いので、スマホに対応しておくことも重要です。
7.動画やアニメーションで目を引き付ける
動画やアニメーションで目を引き付けることも効果的です。なぜなら、動画やアニメーションは文章より商品やサービスの魅力を伝えやすいためです。
ファーストビューには、動きを付けたり魅力的なキャッチを作ってみましょう。ただし、動画やアニメーションが多すぎたり長すぎると、表示速度が遅くなり離脱に繋がってしまうため、量や長さにはご注意ください。
効果的なファーストビューを作成して、コンバージョン率の向上に貢献しよう
ページの直帰率が高くてコンバージョンが増えないときには、ファーストビューを見直す必要があります。ファーストビューの役割は、訪問者に瞬時にこのページは「あなたのためのページ」であることを伝え、「疑問や悩みが解決できそう」と感じさせることです。ユーザーの心理を想定し、最適なヘッドコピーやメインビジュアルを選んで、ファーストビューを作りましょう。効果的なファーストビューによって、LPの離脱率を下げ、コンバージョン率を上げていきましょう。
お悩みや疑問は、どんなことでもお気軽にご相談ください。
まずはお気軽にお問い合わせください。御社の課題解決のサポートをいたします。